在 Rails 裡預設有提供多語系支援服務,設定蠻容易上手的。I18n的取名其實蠻有趣的,是因為 Internationalization,I 跟 n 之間剛好有 18 個字母。
本篇將藉由簡易的實作過程介紹 Rails-i18n。
第一步當然是先安裝 rails-18n gem。
接著建立導覽列可以在以下連結複製貼上即可:
如果用Rails 6的框架的話,參考以下連結文章:
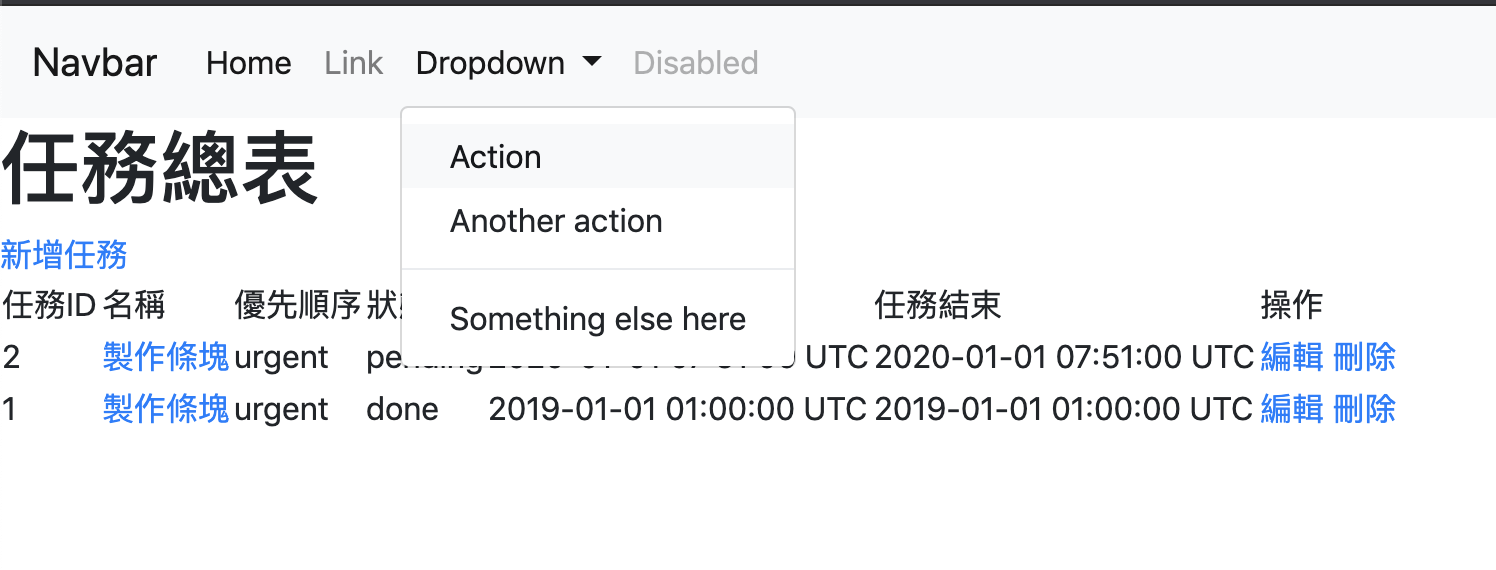
安裝成功的話,就會看到以下畫面並且可以點選Dropdown內的Action

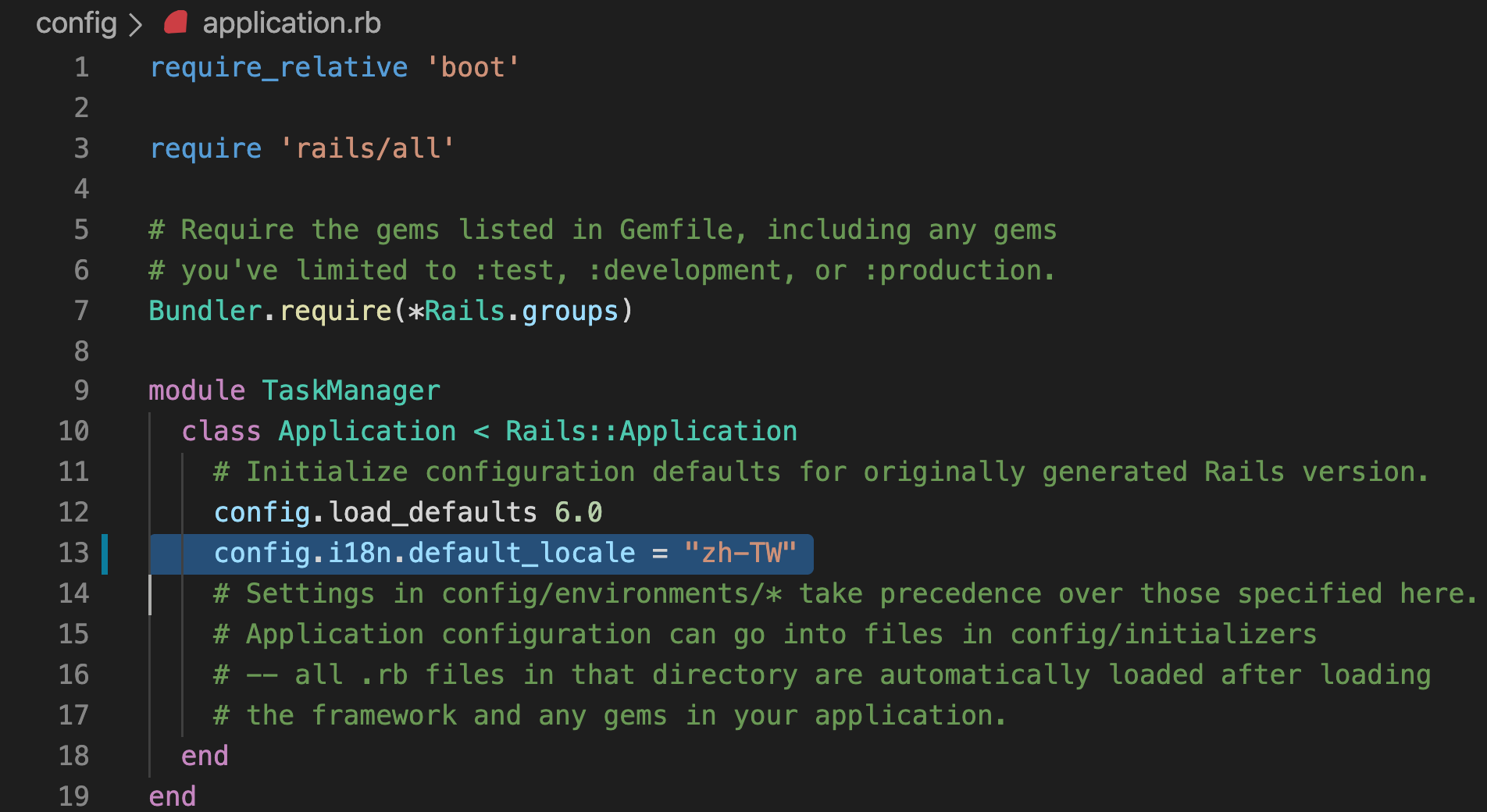
接者在 config/application.rb 裡面可設定 locale
config.i18n.default_locale = "zh-TW"

接著在 application_controller.rb 裡設定以下四個 methods:
before_action :set_locale
around_action :switch_locale
# 設定語系
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
# 語系切換
def switch_locale(&action)
locale = params[:locale] || I18n.default_locale
I18n.with_locale(locale, &action)
end
#使用者選擇語系後可持續在其他頁面使用該語系
def default_url_options(options = {})
{ :locale => I18n.locale }.merge options
end
# 從子網域取得locale code
def extract_locale_from_tld
parsed_locale = request.subdomains.first
I18n.available_locales.map(&:to_s).include?(parsed_locale) ?
parsed_locale : nil
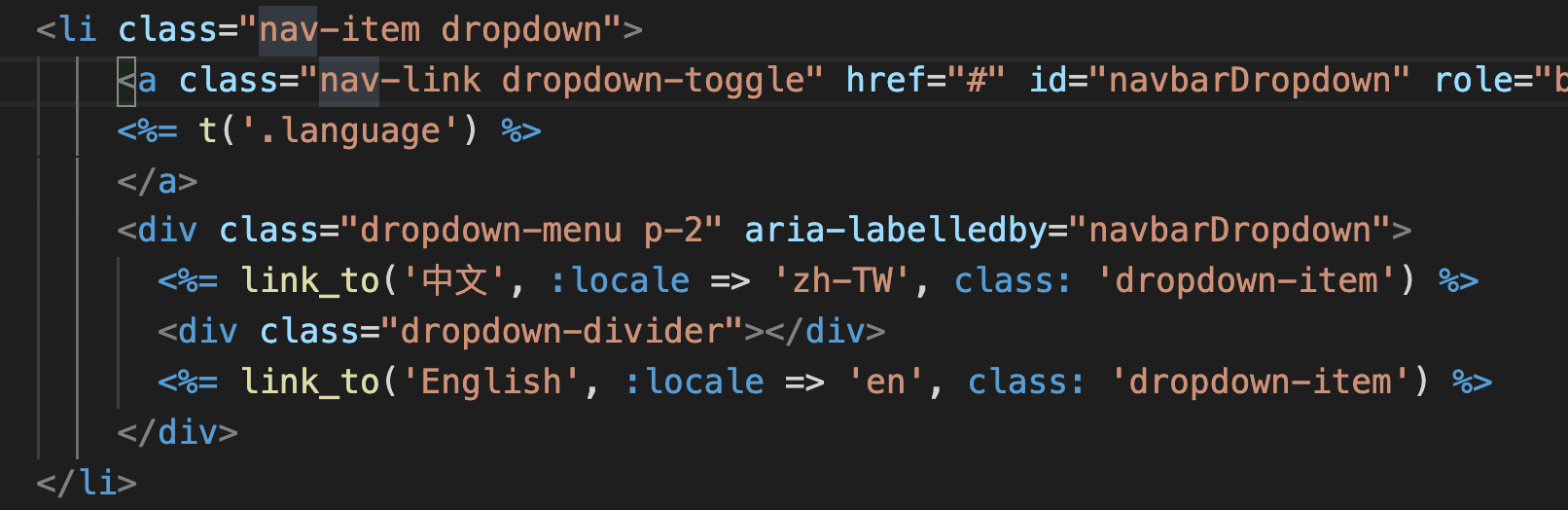
end在 navbar 的程式碼裡 修改為如下圖

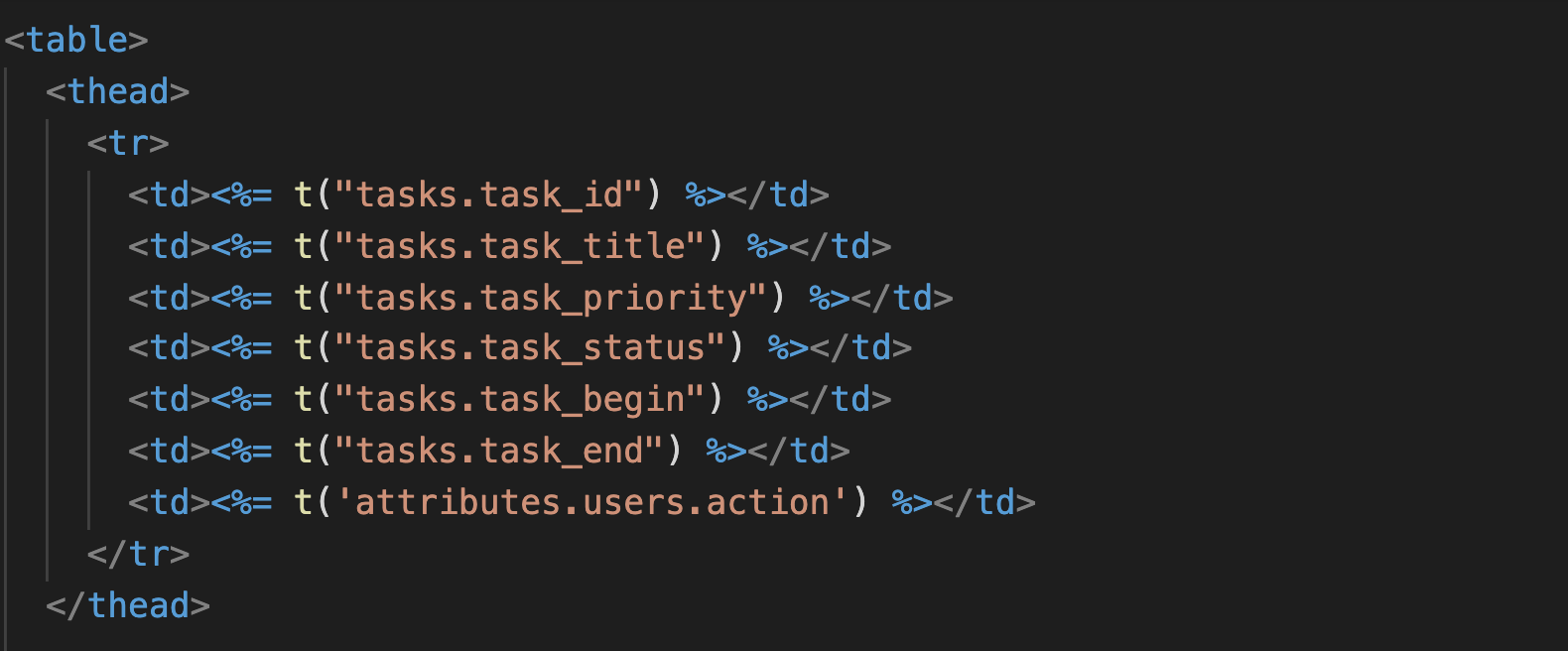
下一步再把 index 的頁面文字部分修改一下

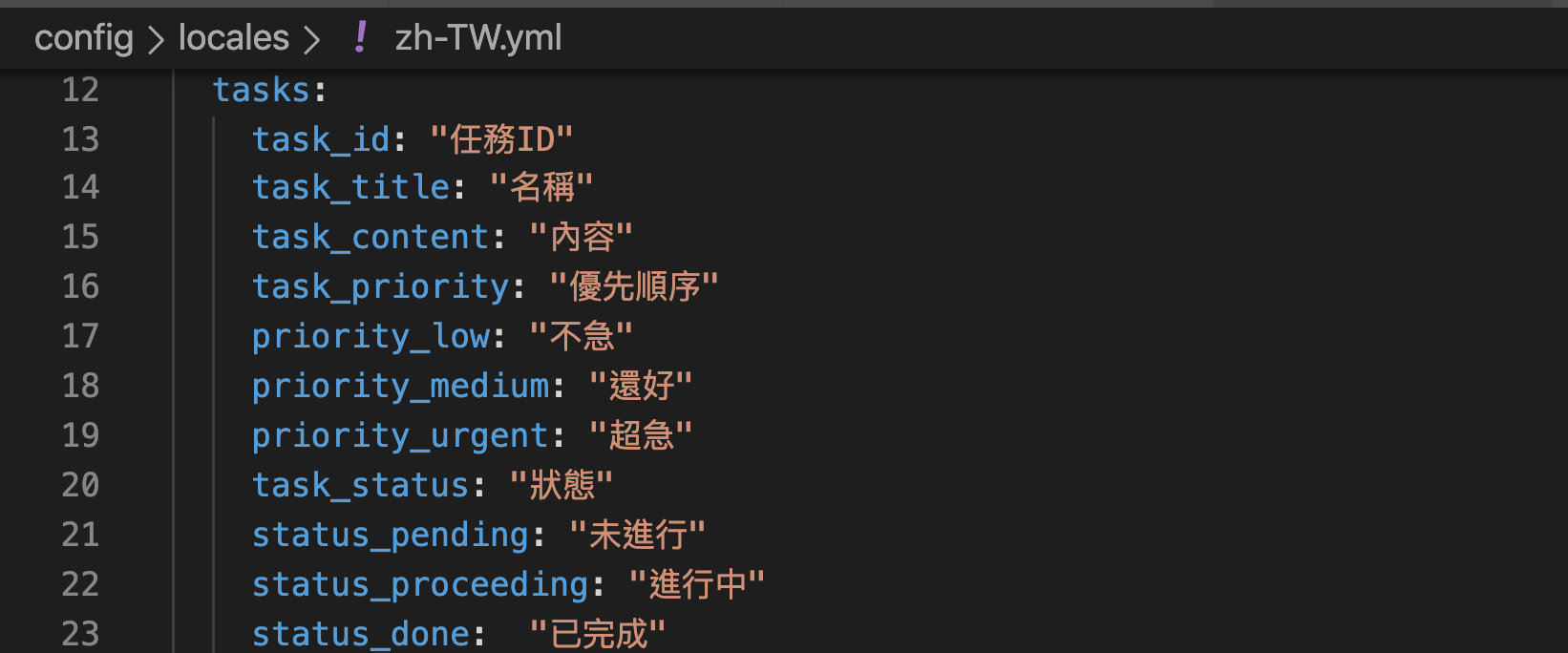
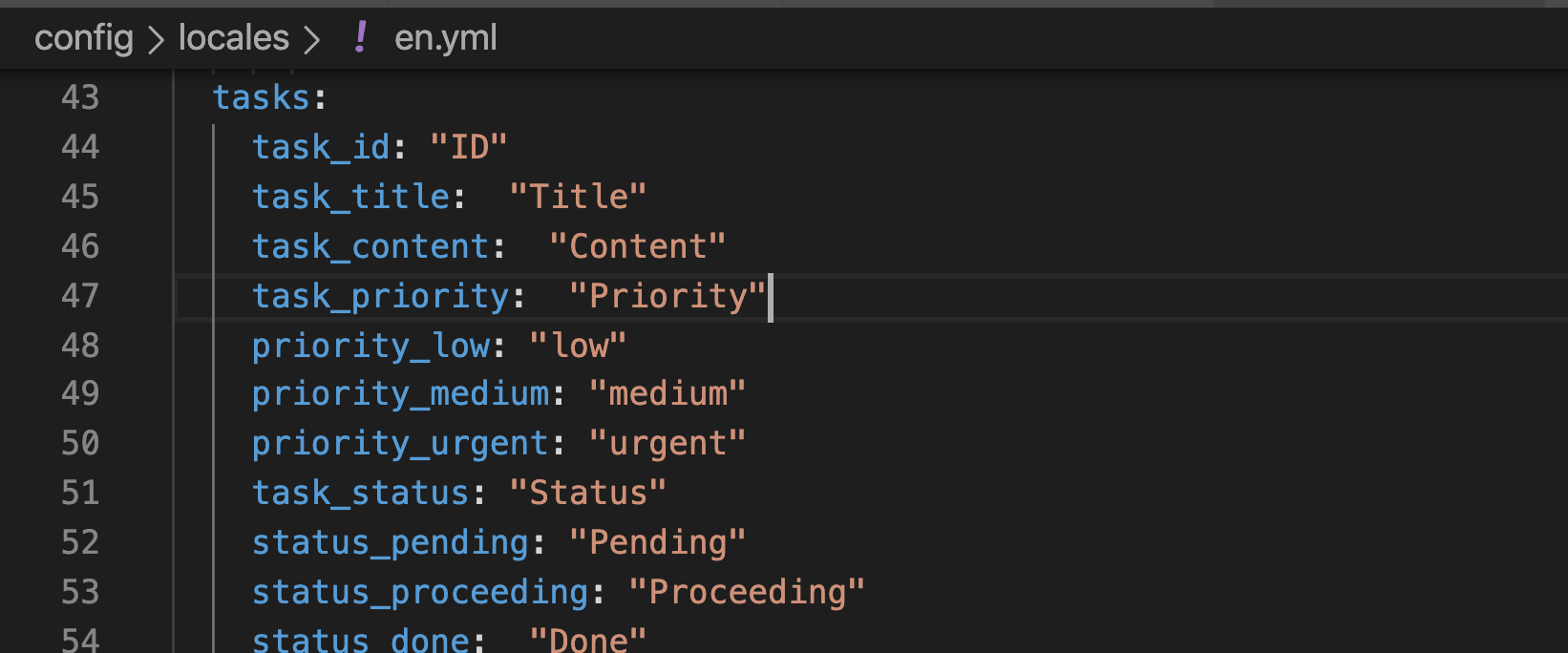
最後在config/locales 建立 zh-TW.yml 及 en.yml 及設定相對應的翻譯文字


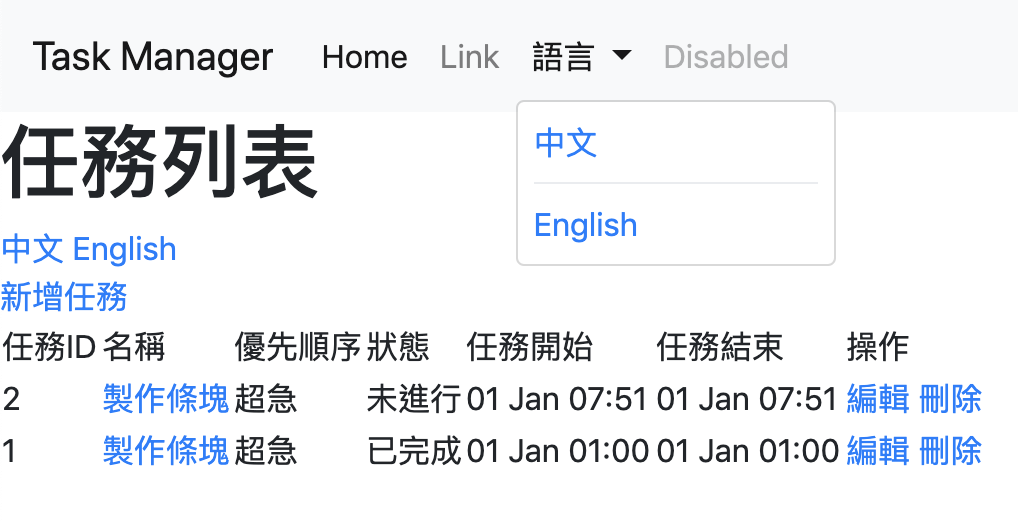
完成後大約是這樣(簡易版),可選擇中文或是English版本

參考資料連結如下:


Comments