在Rails框架裡要實作會員登入及登出功能,可以有幾種做法來實現,本篇將以較為易懂的概念,來實作如何透過 BCrypt gem 管理身份認證。
接下來需要先了解以下主題:
實作之前準備:
- 基本 User CRUD
- 實作版本:ruby 2.6.3 以及 Rails 6.0.2
- 完成建立 User model(Username and Email)
第一步: 安裝 BCrypt gem
Gemfile 裡已經有BCrypt了,只需要把註解拿掉,然後再 bundle install 執行安裝即可。

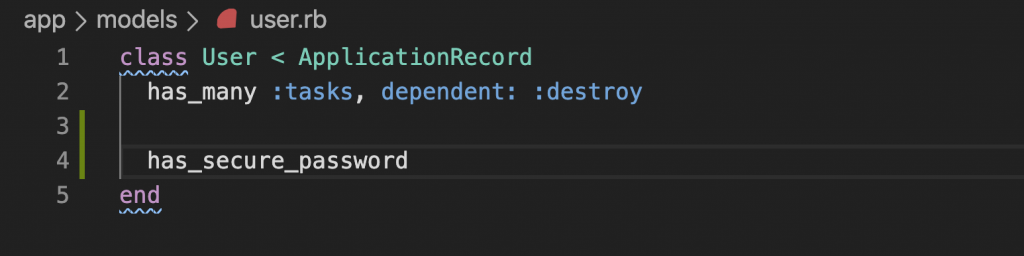
第二步: user.rb 檔內加入 has_secure_password

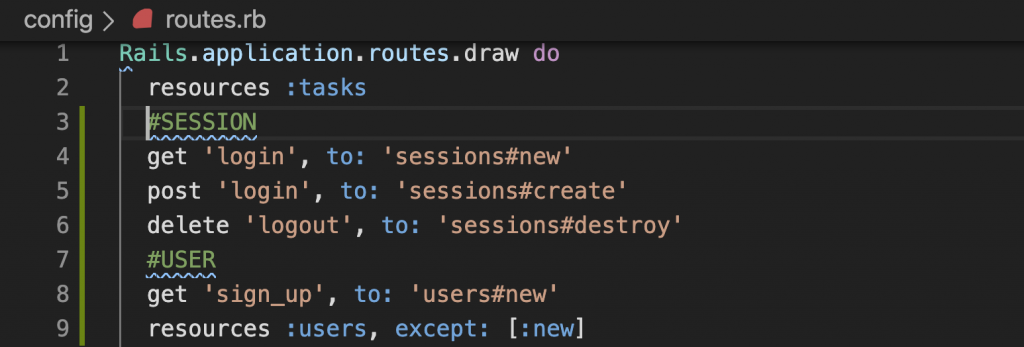
第三步: routes.rb 檔內設定註冊的路徑

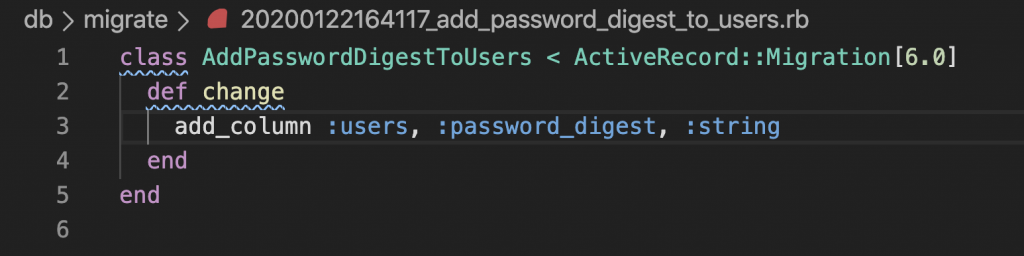
第四步: 新增 password_digest的欄位在 users table
在終端機下指令:rails g migration add_password_digest_to_users

檢查沒問題後再 rails db:migrate 具現化這個表格
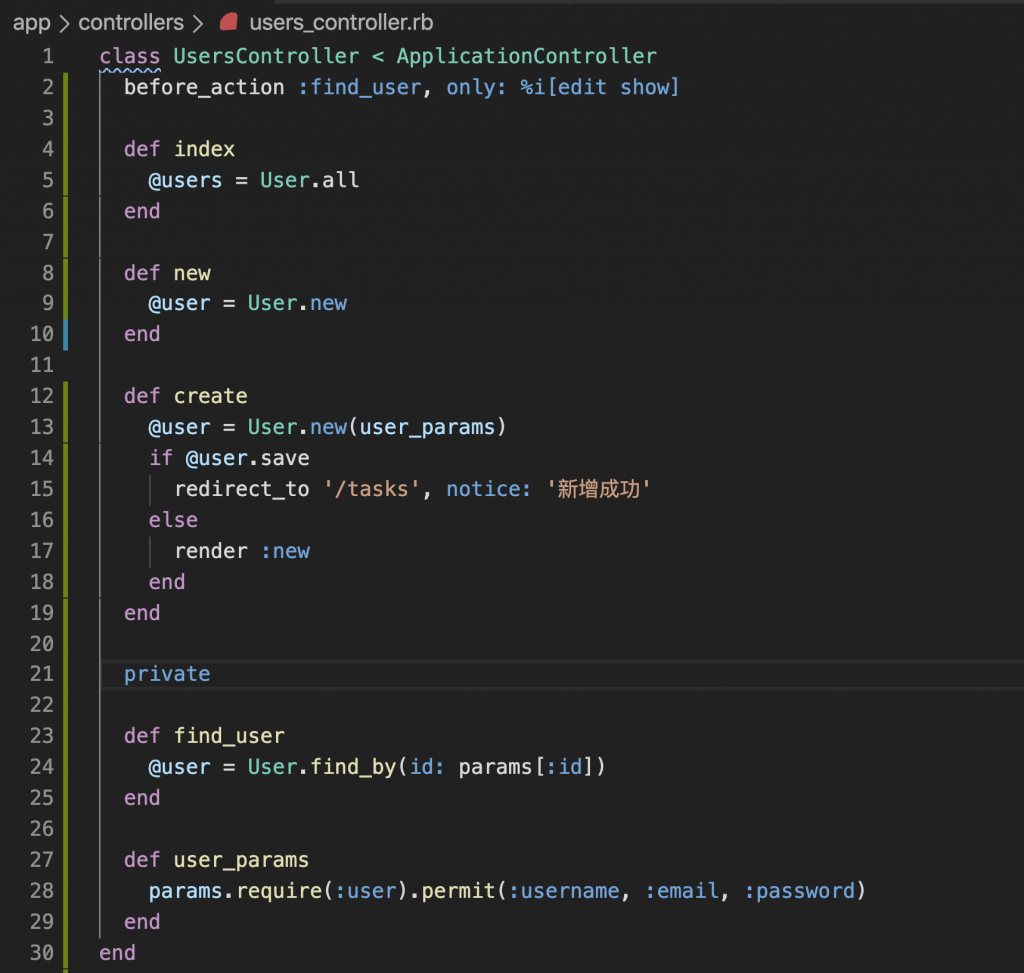
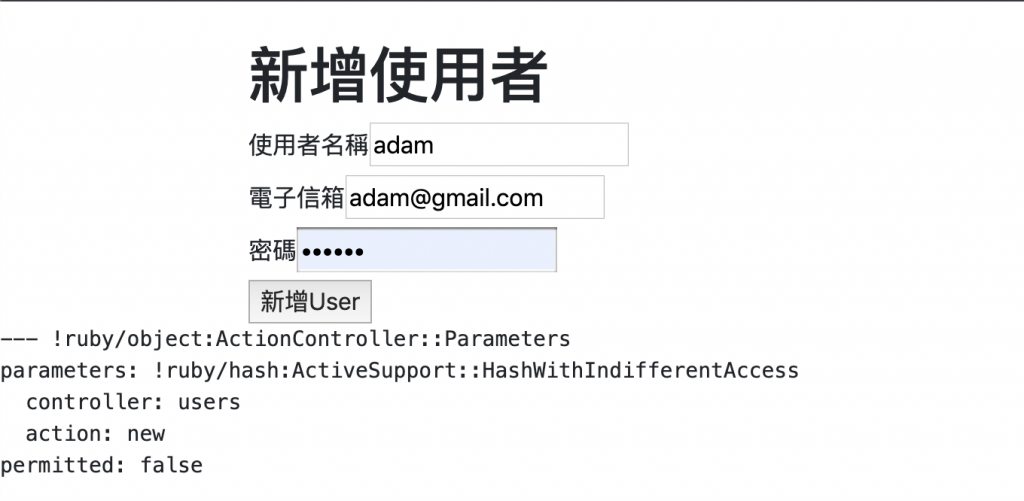
第五步: 新增 User Controller及 Sign up 註冊頁面

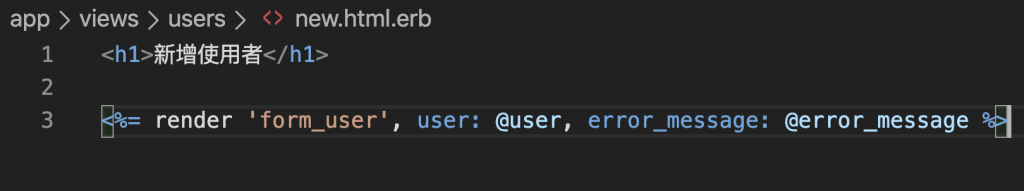
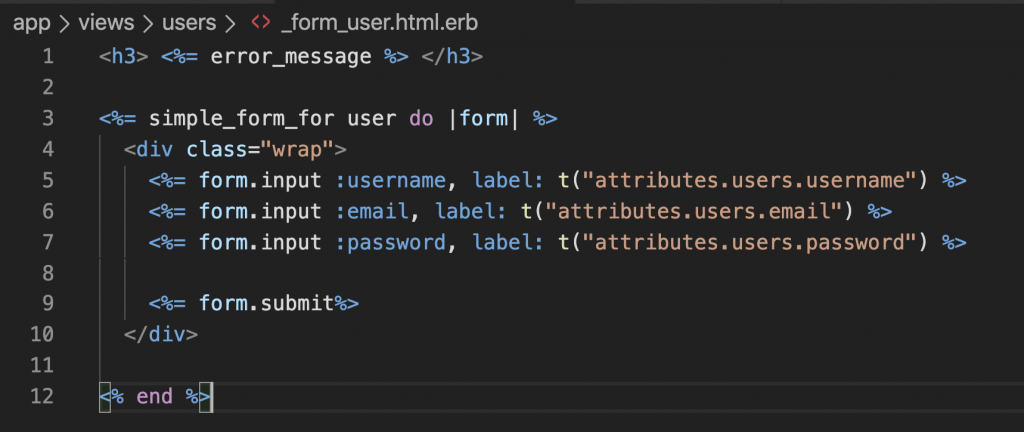
接著再局部渲染(partial render)的方式,讓 rails 去找 底線 _form 的檔案



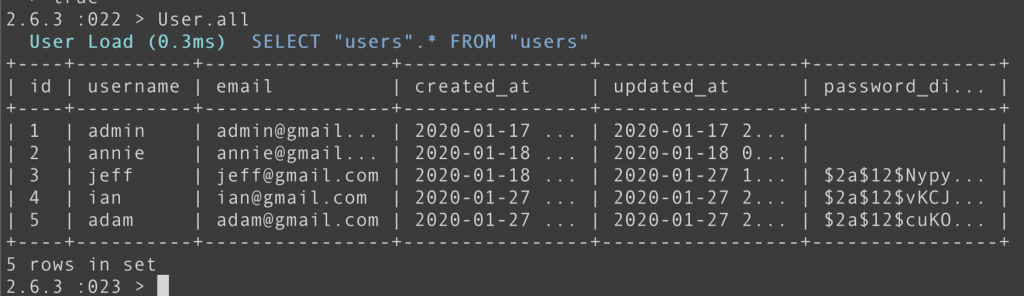
在 rails console 檢查是否有該筆資料

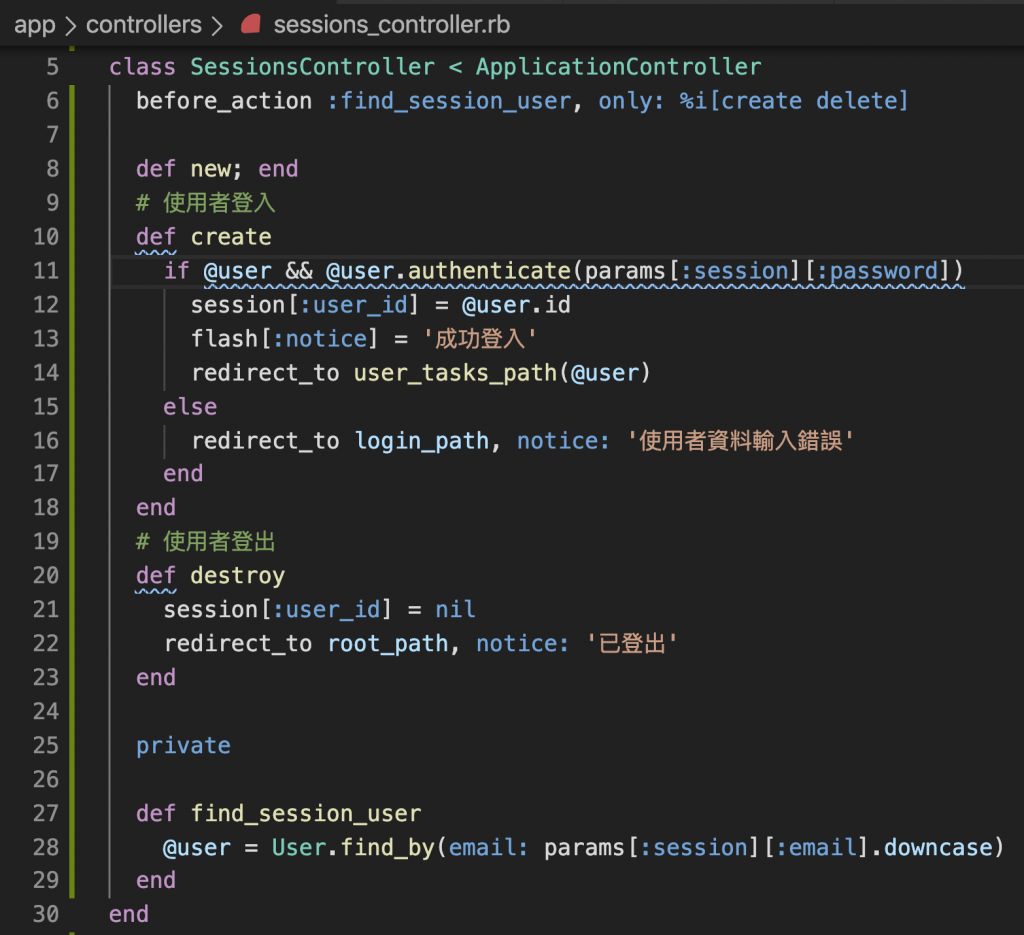
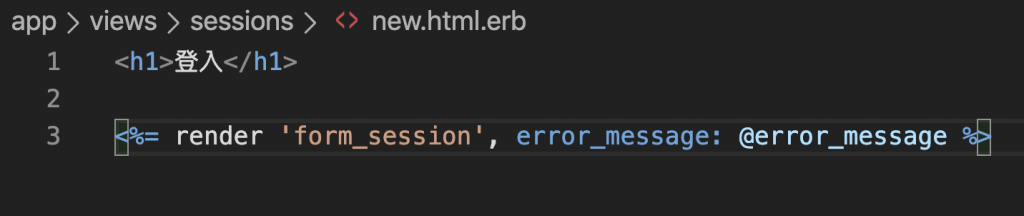
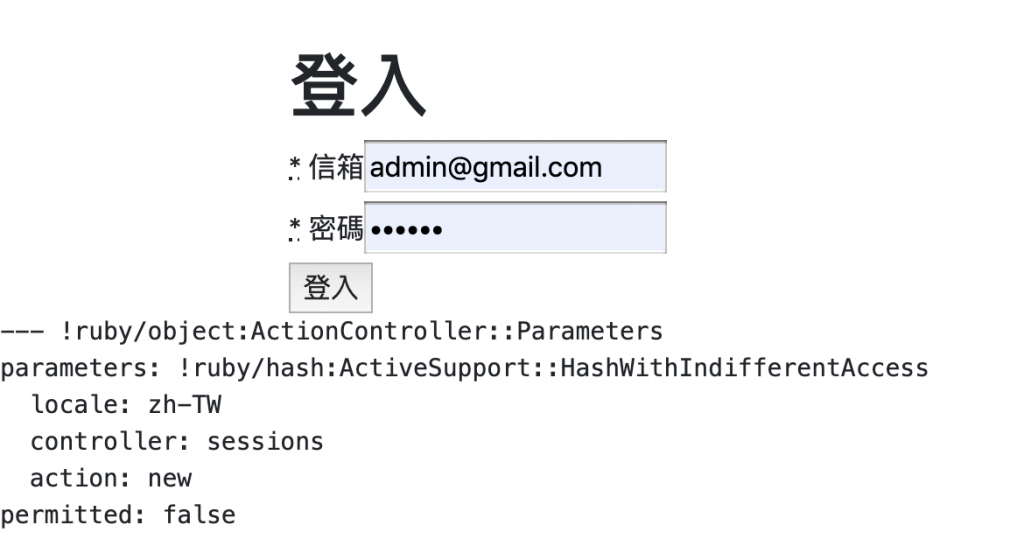
第六步: 新增 Session Controller及 Login 登入頁面
這次實作是使用 rails 的預設 session 機制 — CookieStore,將會把所有資料(例如: 用戶基礎內容、權限資訊、固定變量等)都存在用戶端。使用者登入時會建立新的 session 並儲存在瀏覽器裡,而登出時就會被 session controller 的 destroy action 刪除掉了。Session 從開始到結束都不需要存取資料庫,因此就不需要新增 session model 或是 建立 session table。

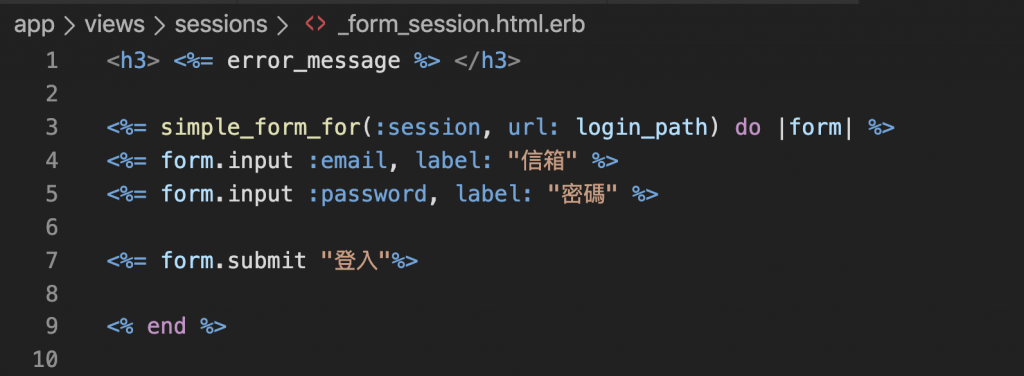
局部渲染 Partial Render

 上圖中的 simple_form_for 與 新增使用者 simple_form_for 有點不同,記得前面有提到,當我們登入時會建立 session,登出就刪掉,並沒有存取資料庫,因此當你按下送出按鈕時,simple_form_for 不知道要往哪個路徑去。解決之道便是要在括弧內指名是 session 以及標示路徑(:session and url: login_path) 就可以了。
上圖中的 simple_form_for 與 新增使用者 simple_form_for 有點不同,記得前面有提到,當我們登入時會建立 session,登出就刪掉,並沒有存取資料庫,因此當你按下送出按鈕時,simple_form_for 不知道要往哪個路徑去。解決之道便是要在括弧內指名是 session 以及標示路徑(:session and url: login_path) 就可以了。

參考資料:


Comments