首先要把 翻譯的 gem 先裝上去

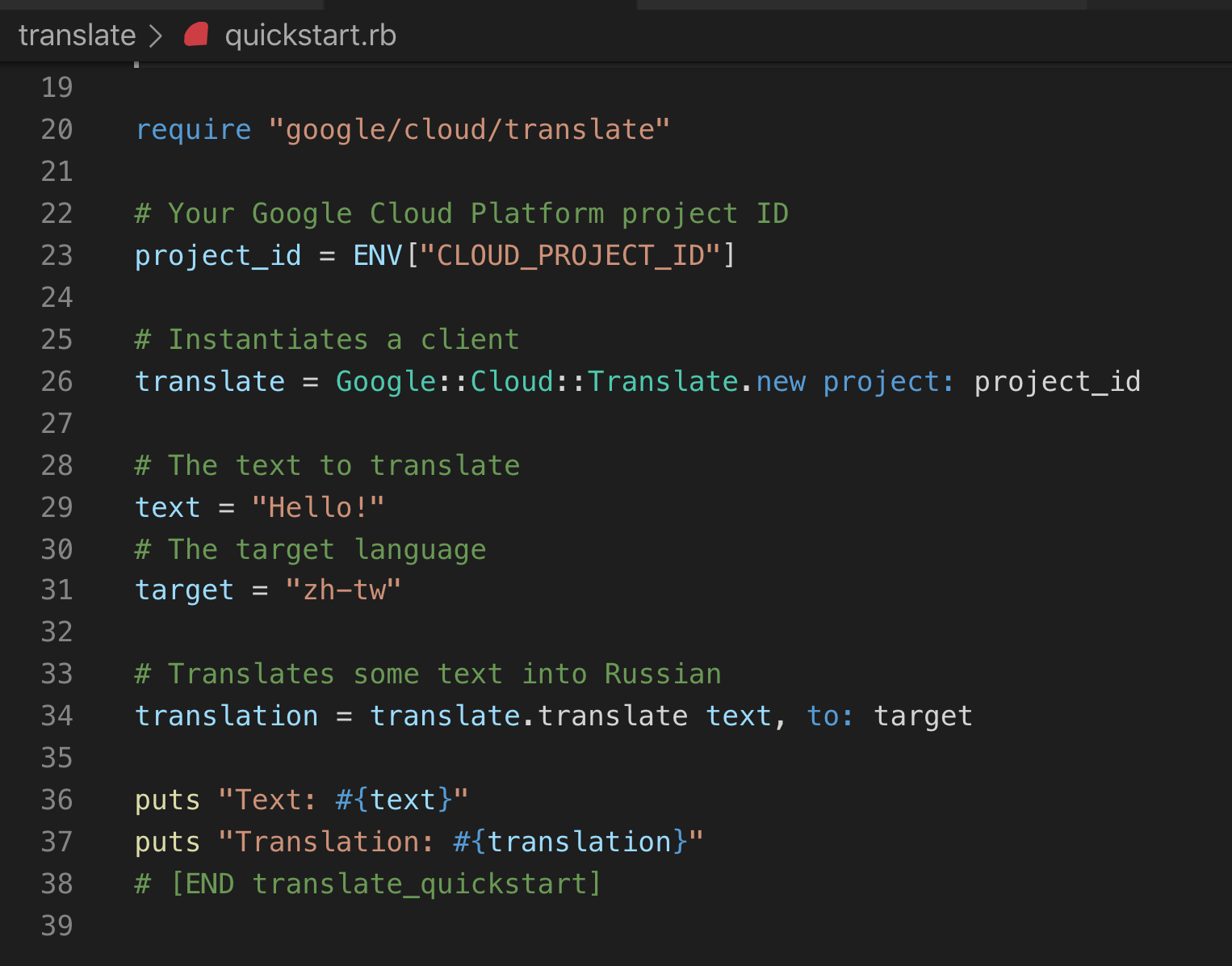
在 application.rb 檔案裡,require “google/cloud/translate”

確認一下在 application.yml 裡有設定正確

記得要把 application.yml 跟 google-credentials.json 都加進去 .gitignore 裡面

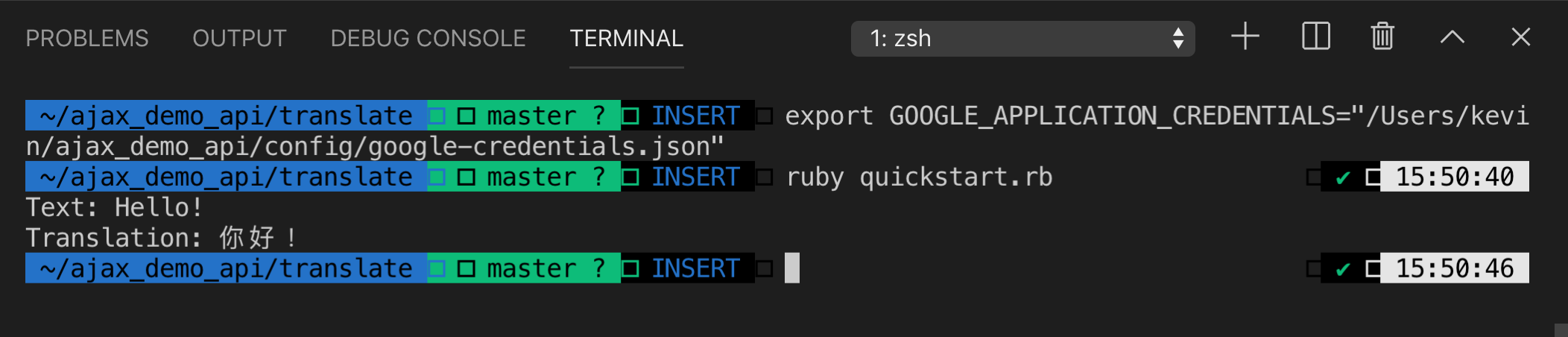
接著我們在終端機裡輸入
export GOOGLE_APPLICATION_CREDENTIALS="/Users/kevin/ajax_demo_api/config/google-credentials.json"
這樣就可以測試翻譯功能是否有成功連接上 google translation

在 target 變數都可以更換 不同語言的代號

下一篇將會進一步介紹如何在 Rails 網站上運用翻譯功能
參考資料:


Comments