What is Vue.js ?
” Vue (讀音/vjuː/,類似於 view ) 是一套用於構建用戶界面的漸進式框架。 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易於上手,還便於與第三方庫或既有項目整合。 另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。”― Vue.js 官方網站 ―
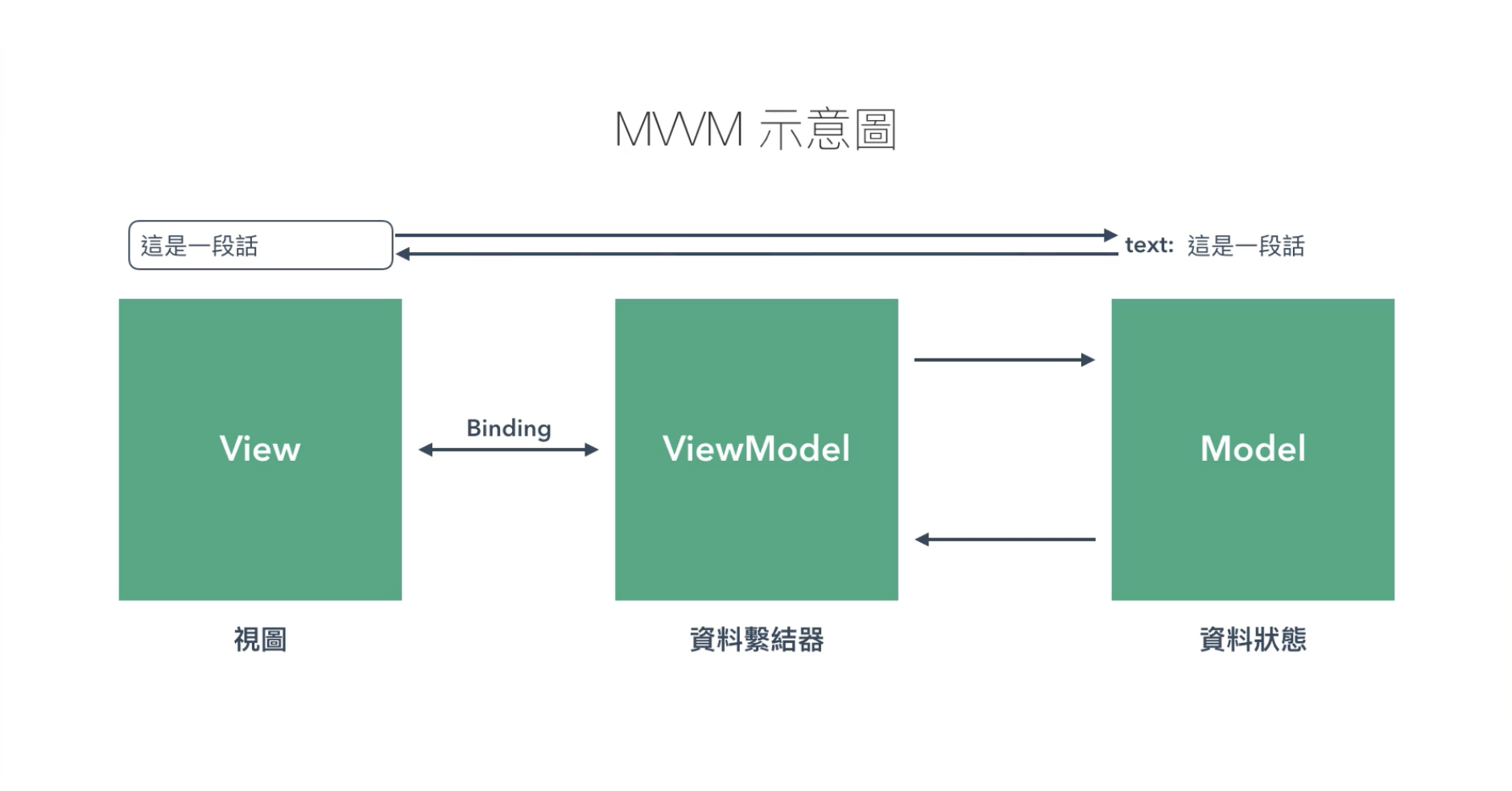
MVVM 架構

MVVM 是 Model-View-ViewModel 的簡稱
- Model(資料狀態):資料庫存取相關功能,例如: API 和本地資料庫
- View(視圖):單純的呈現視覺元件,這裏不會有邏輯、狀態等..
- ViewModel(資料繫結器):從 Model 取到資料,並整理好成為可顯示的樣子。當 view 看到 ViewModel 有更新就會跟著ㄧ起更新。
v-bind (動態屬性的綁定)
縮寫語法: 省略 v-bind,留下 : 來表示。例: v-bind:href 等於 :href
在 Vue 框架中,可以透過 v-bind 指令對 HTML 上面的屬性、資料進行動態綁定。
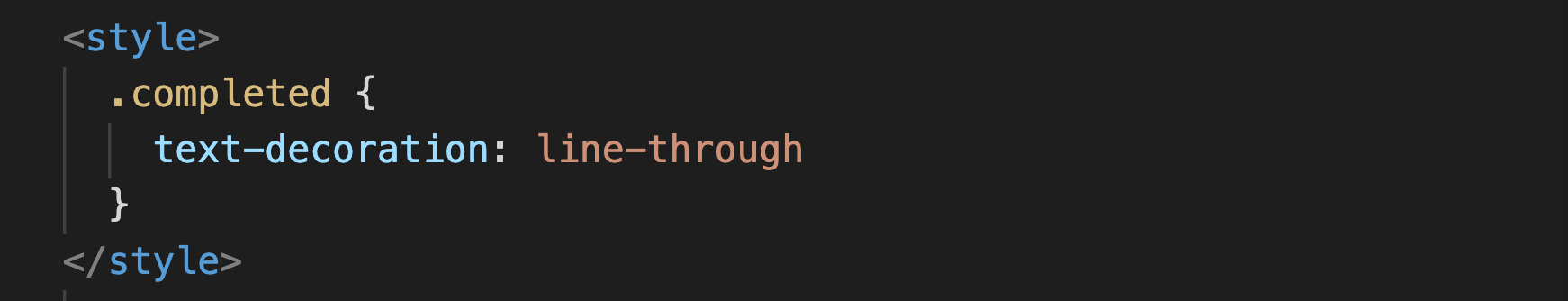
舉例來說,這裡設定 css 的屬性,讓文字中間會被劃線而過。

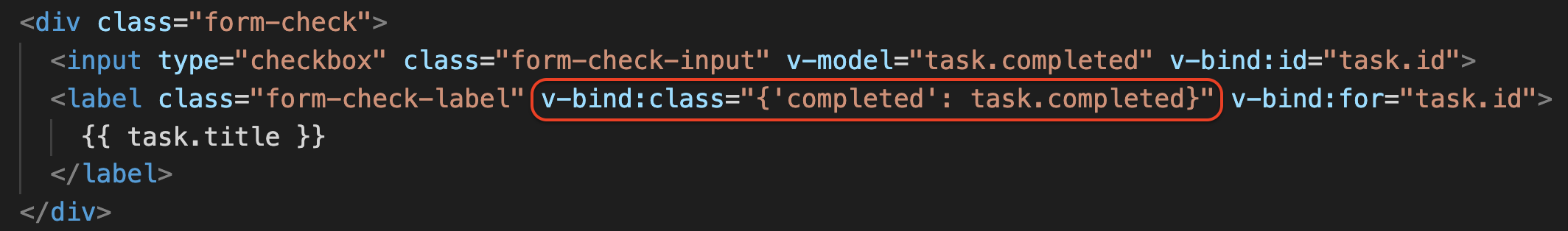
接著用 v-bind 指令對 completed 的劃線效果與任務完成與否做動態綁定

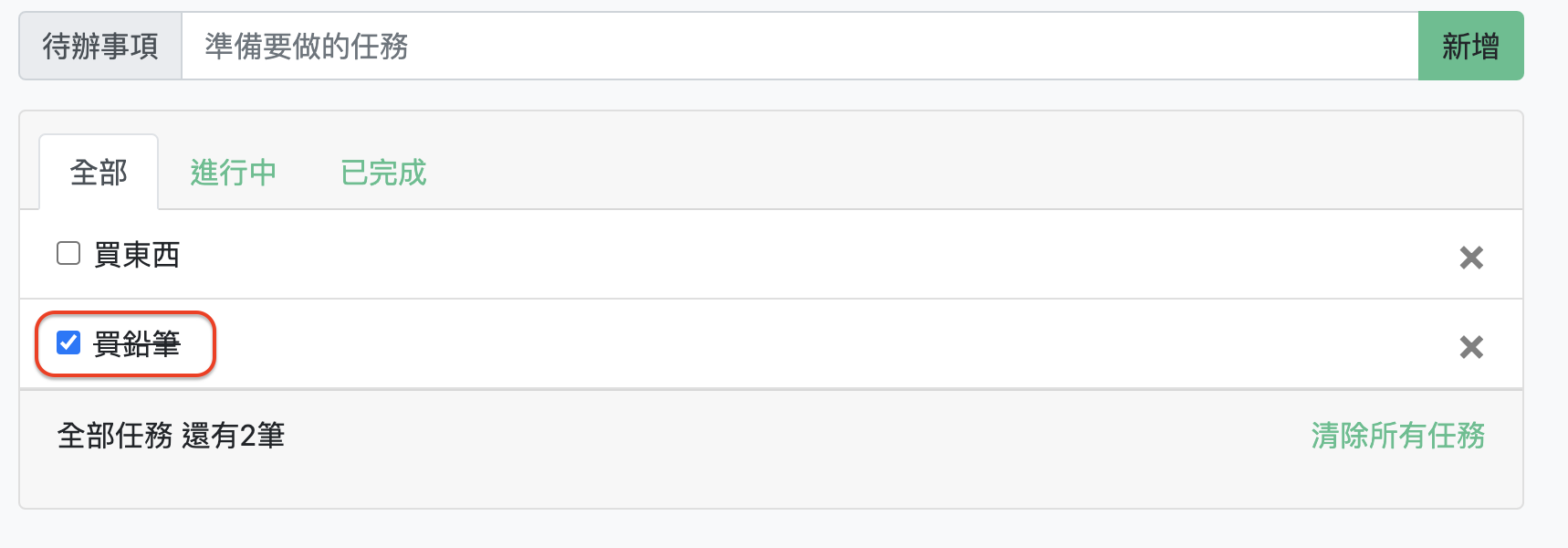
畫面上就會是這樣

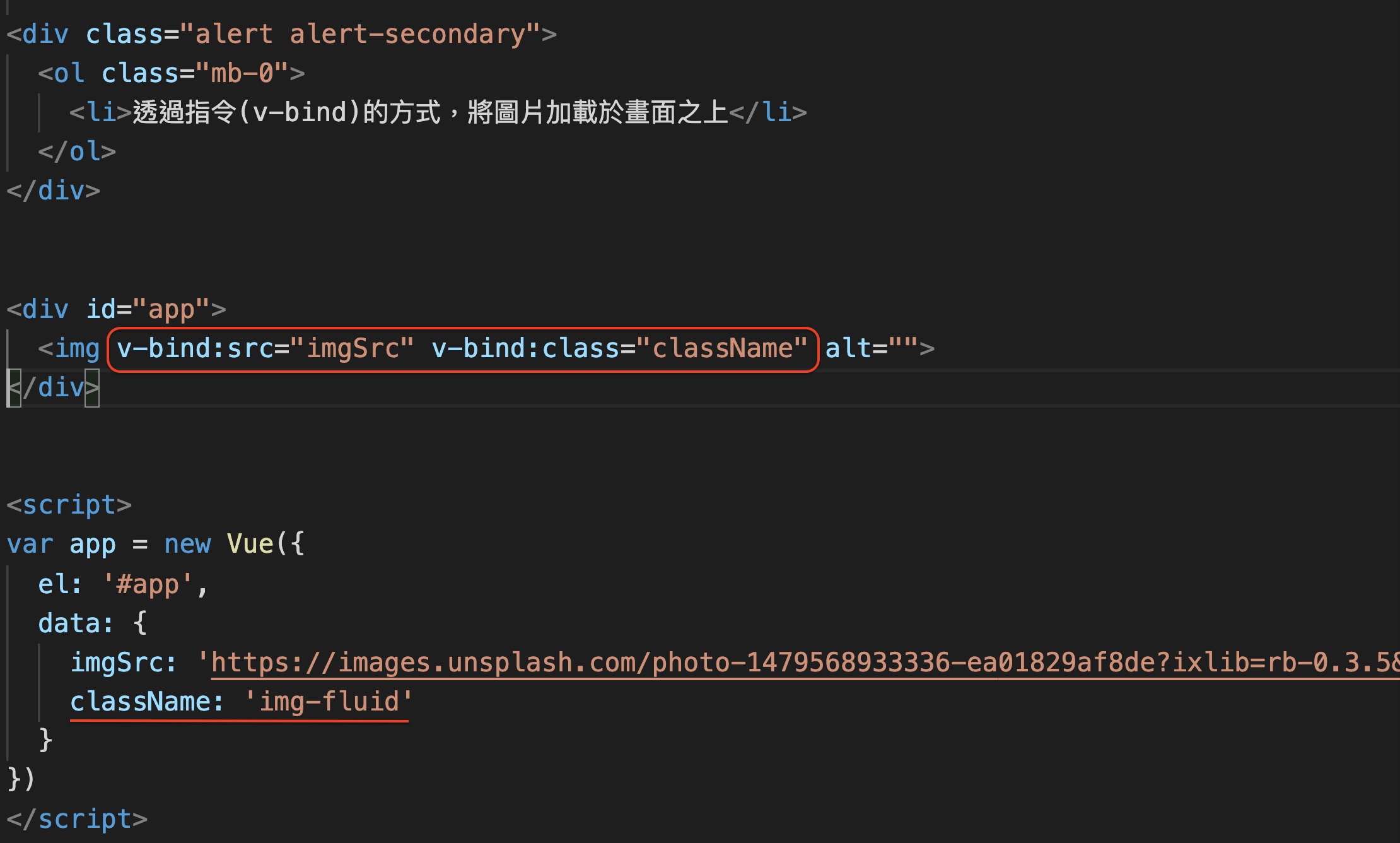
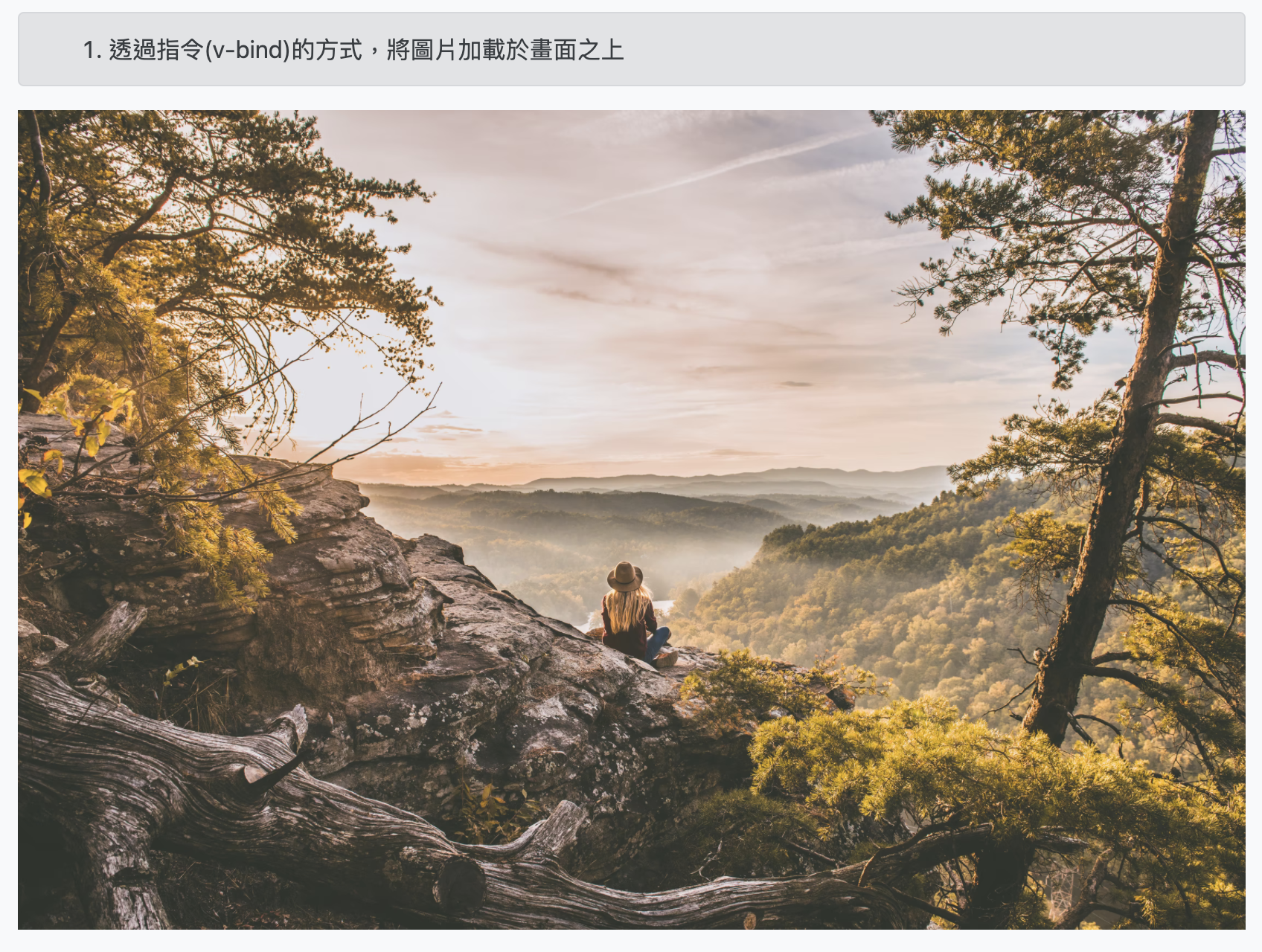
另ㄧ個例子:可以將圖片加載於畫面之上

新增ㄧ個變數 className, 然後再把這ㄧ個 className 直接加到這個 HTML 屬性上來,利用 bootstrap 4 的 img-fluid 就可以讓圖片符合網頁的大小。

官網 v-bind 的介紹: v-bind
v-model (雙向綁定的資料)
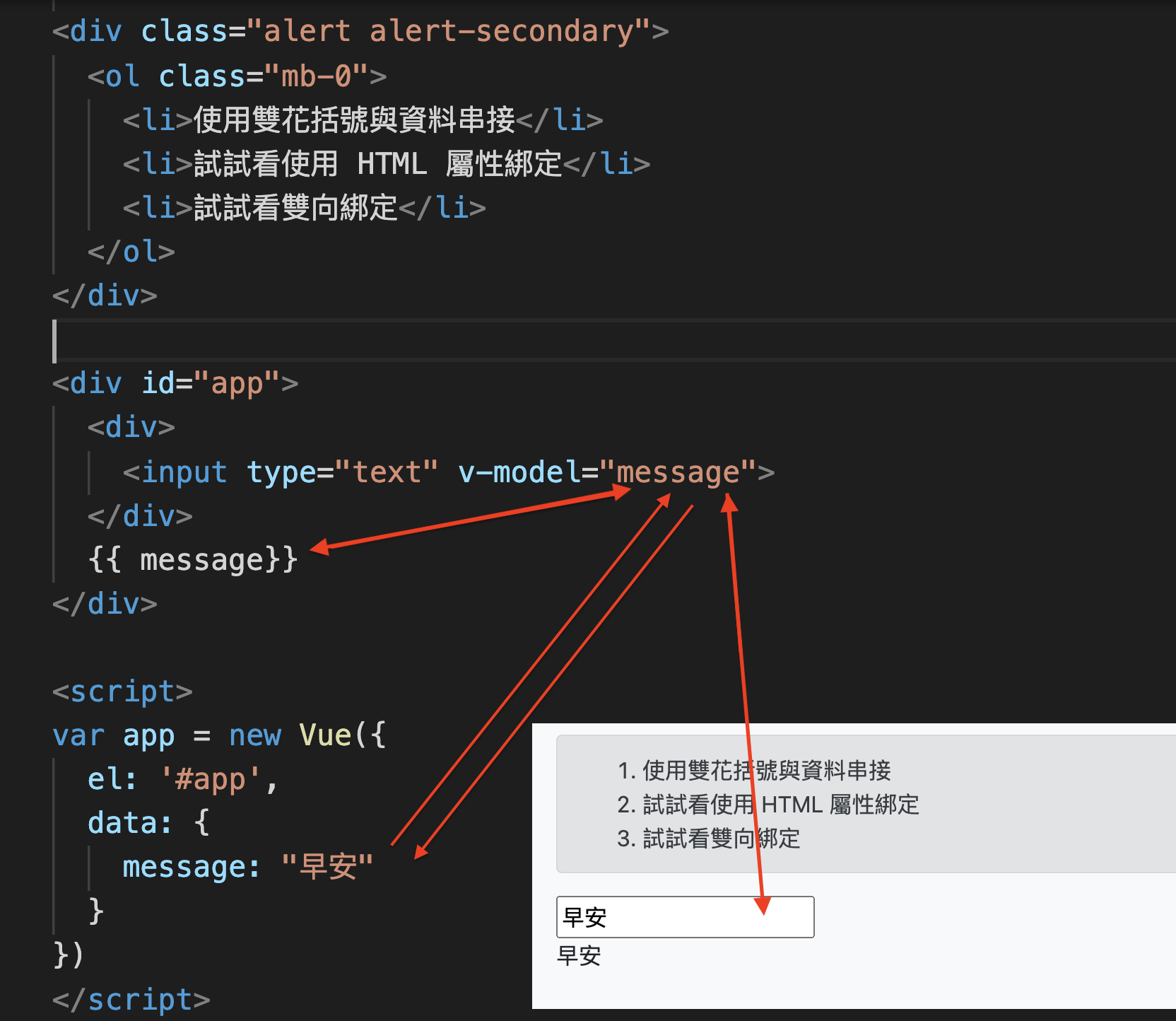
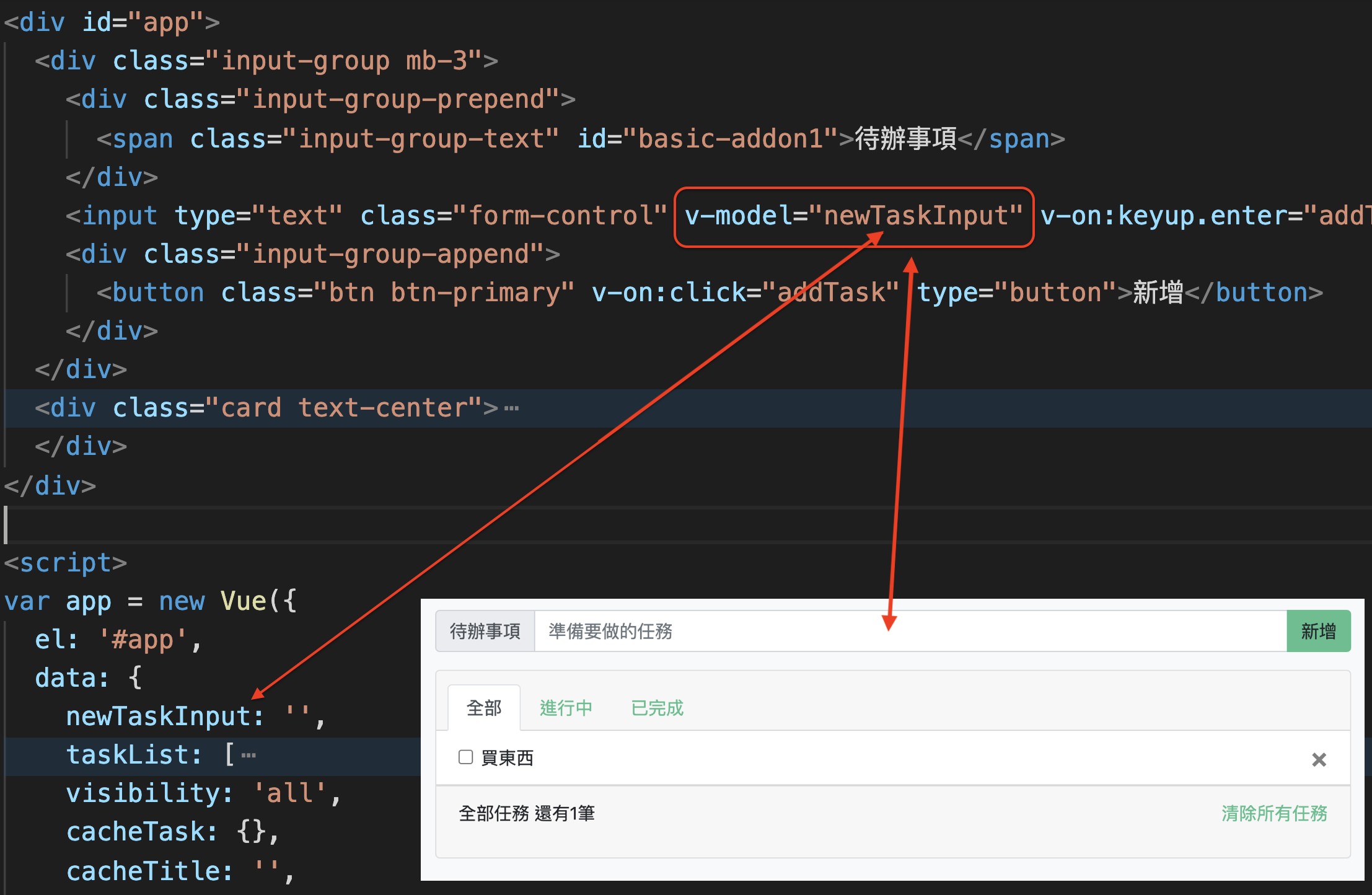
使用者需要在頁面上變更資料,例如: checkbox, input 就會使用到 v-model 指令。這樣雙向綁定的方式創造出另類的『互動性』功能。
隨著 input field 裡的文字改變時,綁定在 的內容也會跟著變動。


官網 v-model 的介紹: v-model
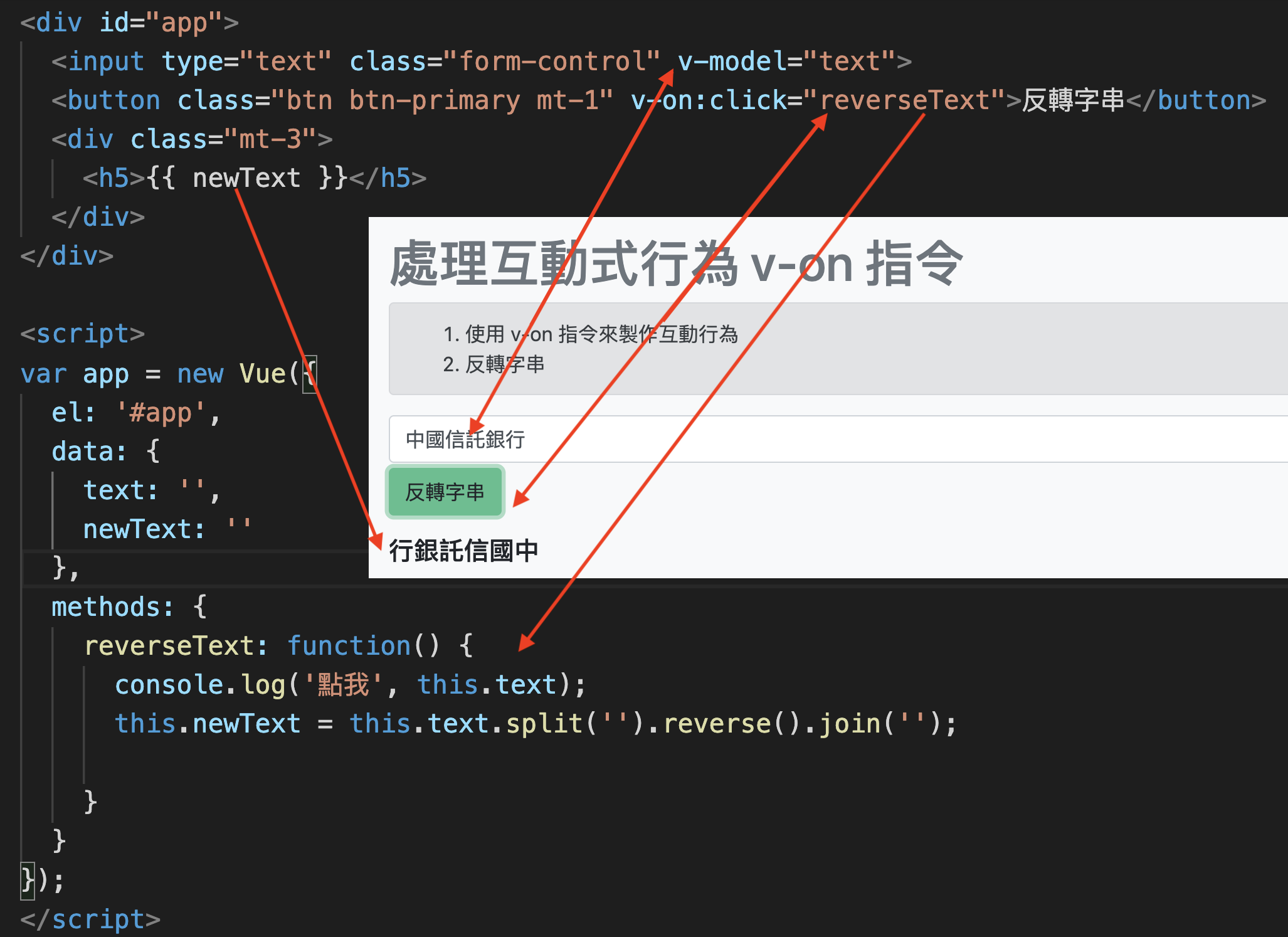
v-on (操作頁面行為)
縮寫語法: 省略 v-on:,以 @ 來取代。例: v-on:keyup.enter 等於 @keyup.enter
v-on 指令其實就類似於 onClick 的用途,可用來製作互動行為。 舉例來說,我們希望使用者點擊按鈕時會反轉字串,這個時候就會需要ㄧ個方法來處理。 沒有 Vue 的框架作法可能會是這樣,會把觸發的方法寫在元件上。
$('.reverseBtn').on('click', function(){});
Vue.js 的作法則是將方法寫在 methods 物件裡面,我們命名反轉方法為 reverseText,並且綁定在 v-on:click=”reverseText” 即可。

官網 v-on 的介紹: v-on
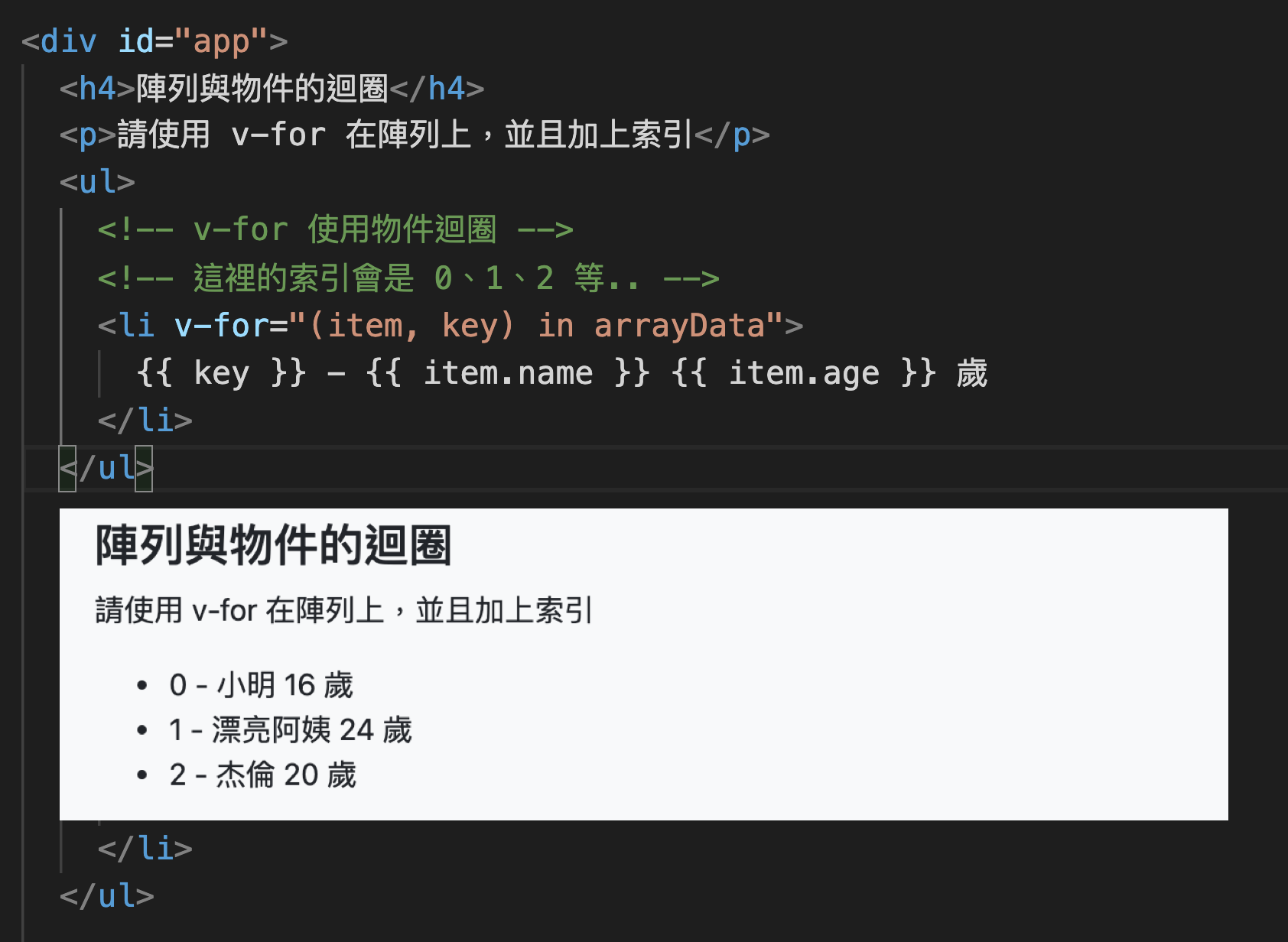
v-for (動態產生多筆資料)
使用 v-for 指令可以對「陣列」或「物件」類型的資料進行迭代渲染
1.『陣列』類型資料

2.『物件』類型資料

官網 v-for 的介紹: v-for
- 純數字的迴圈
- Template 的運用 (將兩個 tr 一組使用 v-for)
v-if / v-show (條件判斷)
-
差異
- v-show 是透過 style 的 display: none; 來切換顯示與否
- v-if 則是直接將 dom 元素移除, ㄧ次就只會顯示其中ㄧ個 dom 元素
-
當 v-if & v-for 一起使用時,v-for 的優先級比 v-if 更高
官網 v-if & v-show 的介紹: v-if, v-show
computed (運算功能)
在 Vue 的框架下,computed 及 methods 有許多的相似之處,也常常可以達到同樣的結果。
- computed 裡面,宣告的屬性都是 function 的型態,並且ㄧ定會 return ㄧ個值。
- 有暫存的特性
Methods 與 Computed 的使用情境
-
computed
是監控中的資料有變化時,才會觸發 computed 中的 function 重新運算結果,再呈現於畫面上。 一般來說不會修改資料,只會回傳用於畫面呈現的資料
-
methods
就是互動的函式,需要觸發才會運作,會用來修改資料內容。
-
效能
如果資料量大,computed 自然會比較慢。只要資料變動就會觸發,無形之中執行次數也會增加,因此在大量資料時,會建議透過 methods 減少不必要的運算喔


Comments